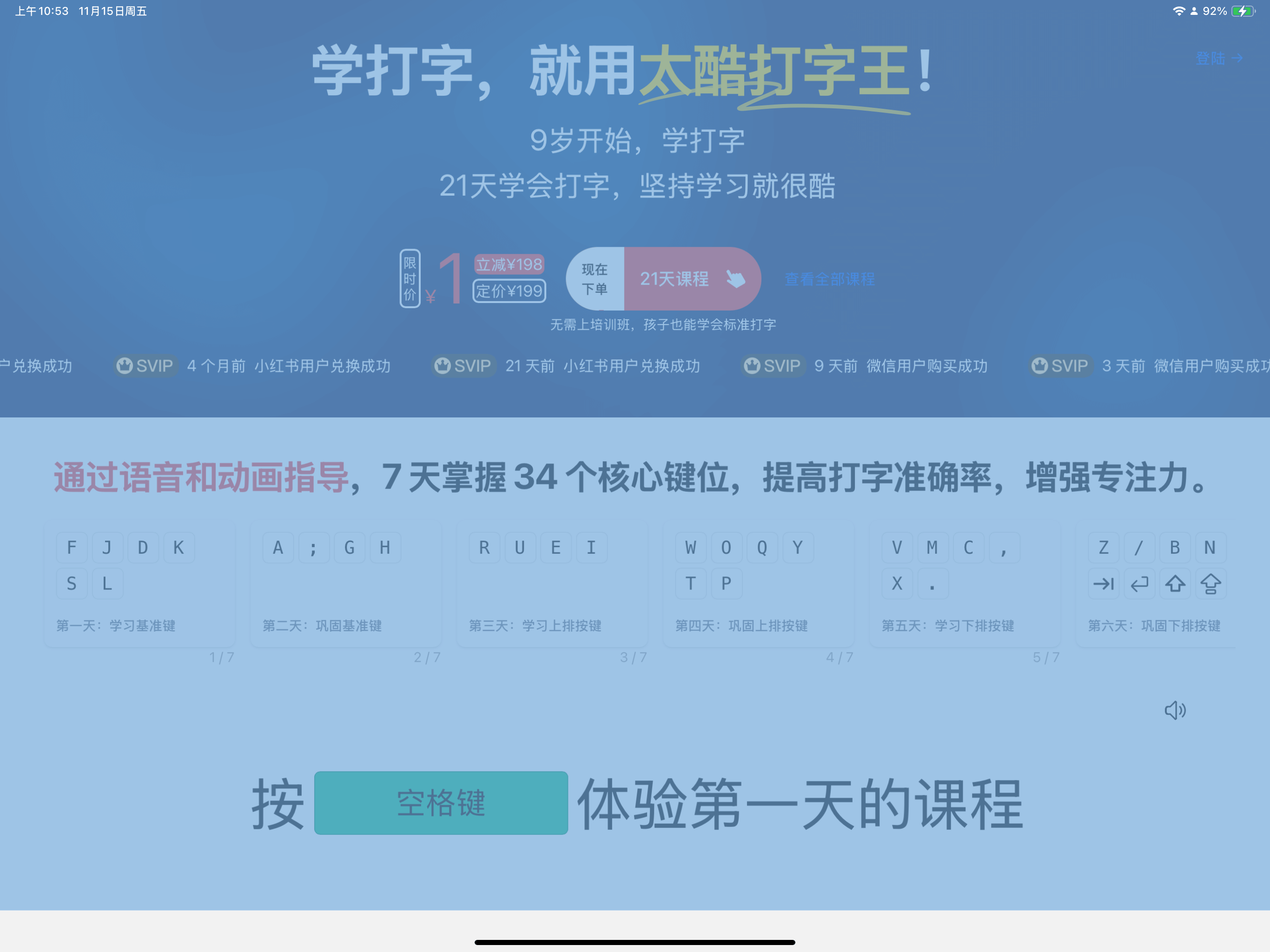
现已推出「太酷打字王」 iPad App
· 阅读需 4 分钟
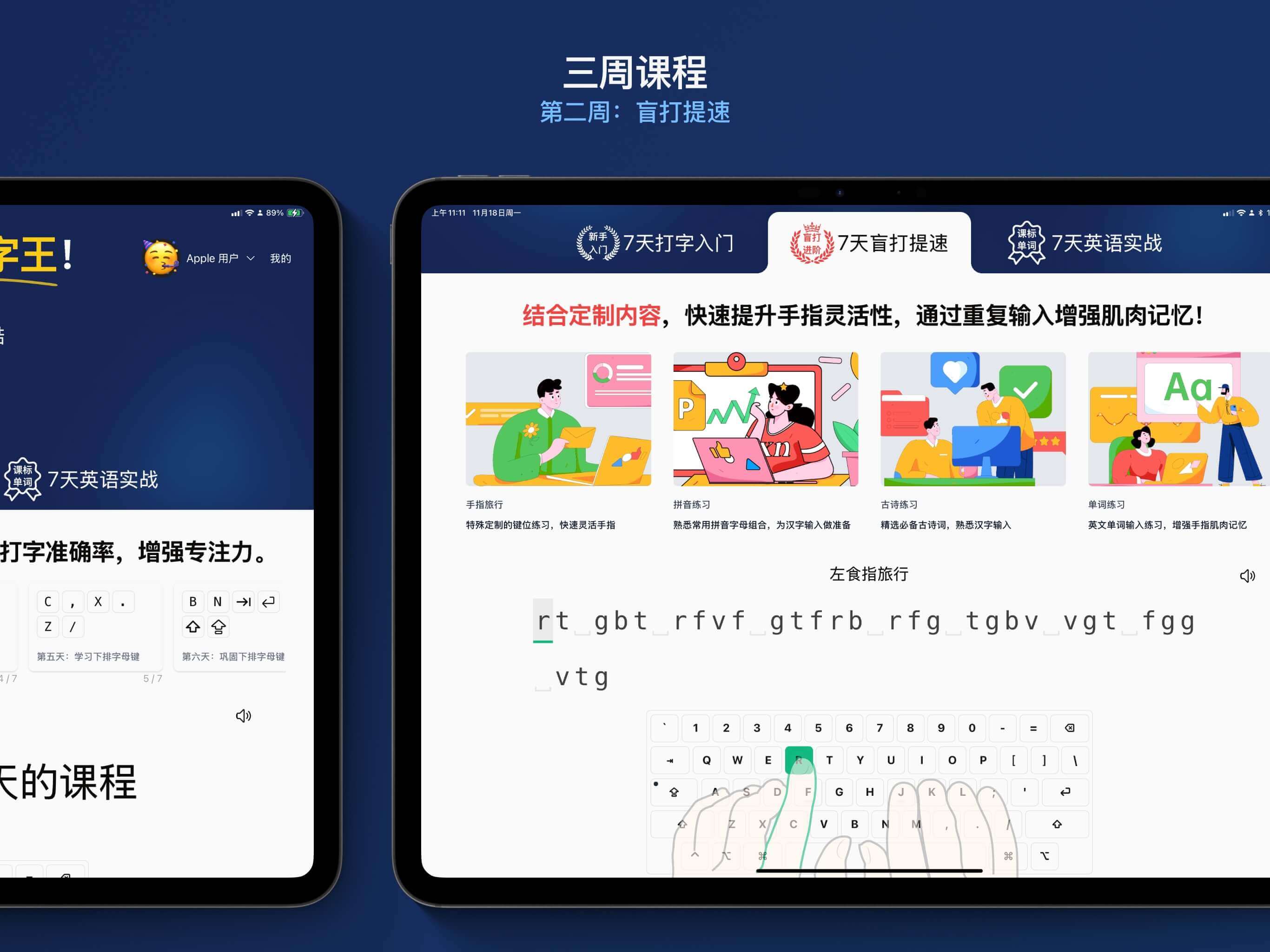
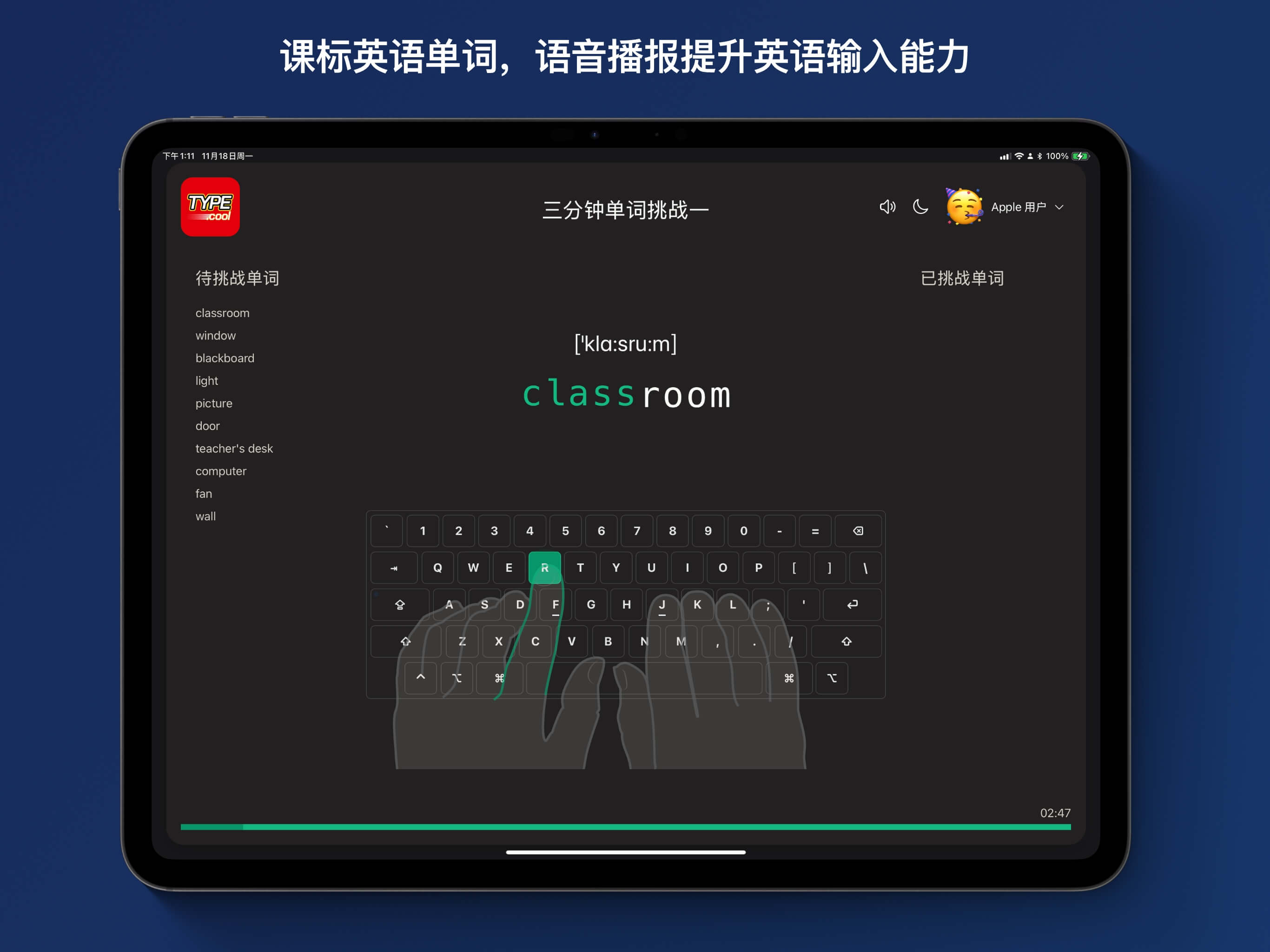
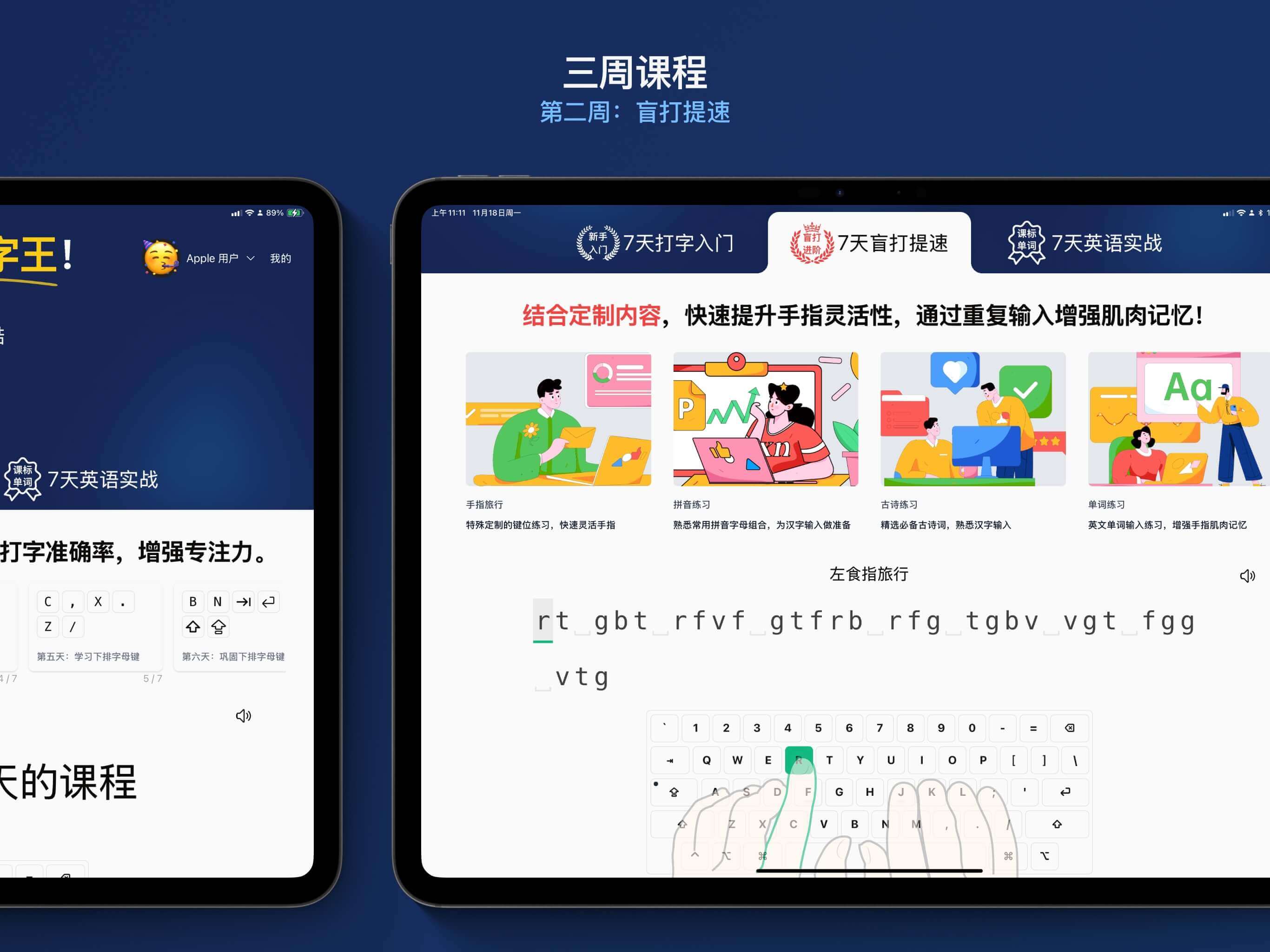
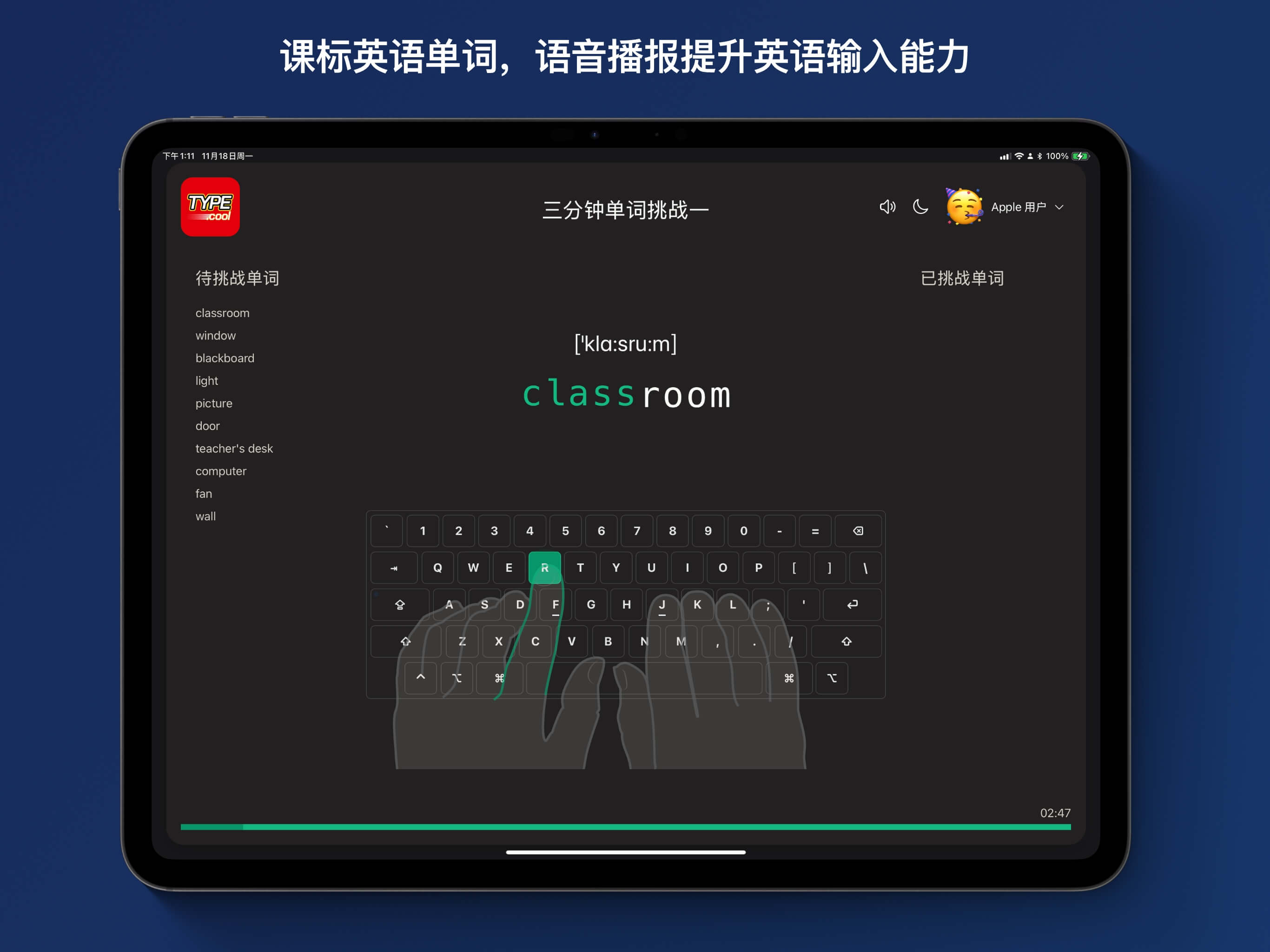
47天,从立项到上线,终于迎来了「太酷打字王」iPad版本的发布!🎉 回顾这一段开发历程,虽然艰难,但满满都是成就感。希望这款工具能为大家带来更好的输入体验!












47天,从立项到上线,终于迎来了「太酷打字王」iPad版本的发布!🎉 回顾这一段开发历程,虽然艰难,但满满都是成就感。希望这款工具能为大家带来更好的输入体验!












当需要老版本��的 Simulator 需要手动下载安装时,步骤如下:
xcrun simctl runtime add "~/Downloads/iOS_17.4_Simulator_Runtime.dmg"
在项目可以一直正常运行的情况下,上午需要进行连接到服务器进行debug。配置完成后,发现PyCharm可以正常run,但是无法进行debug。

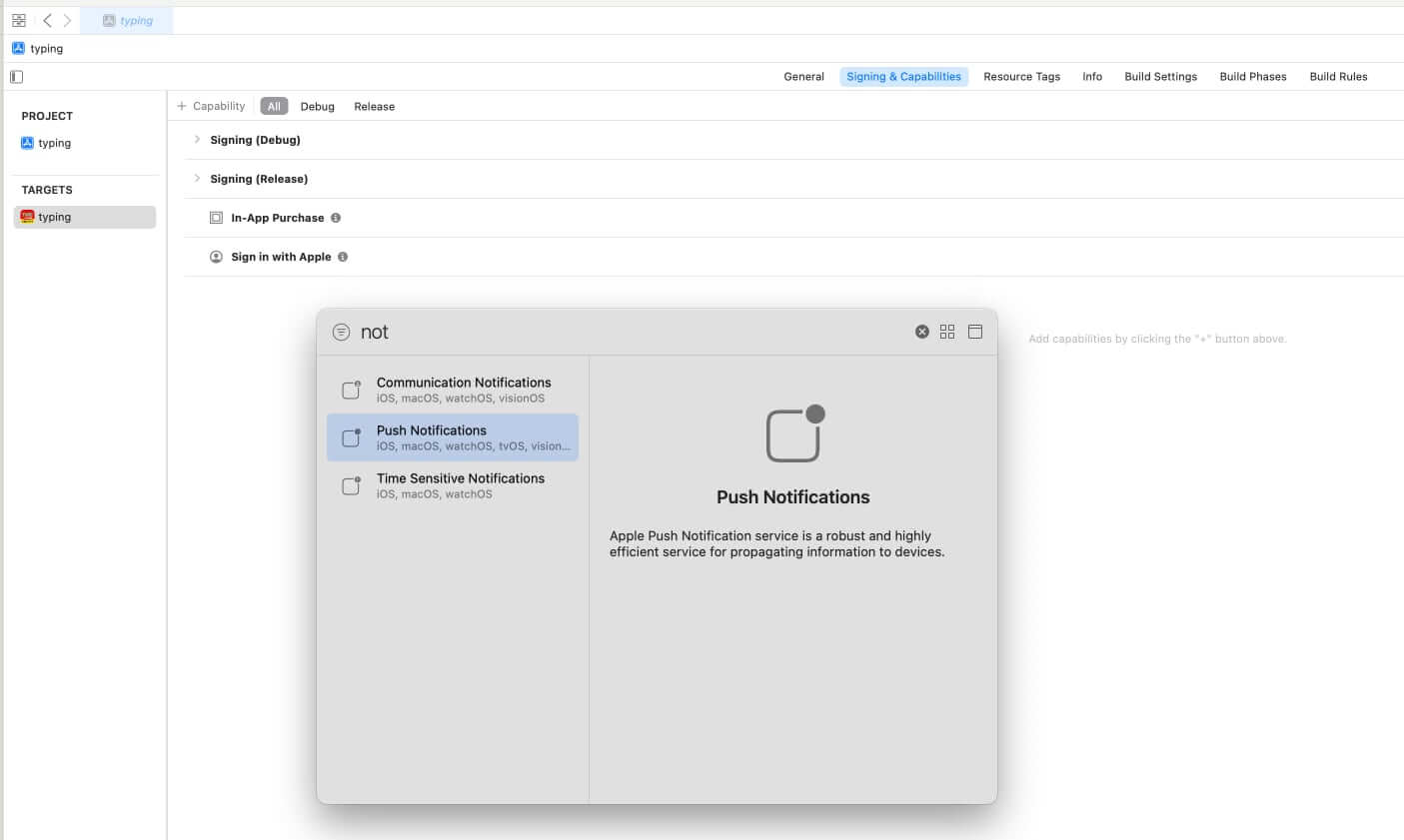
xcode 中开启通知功能
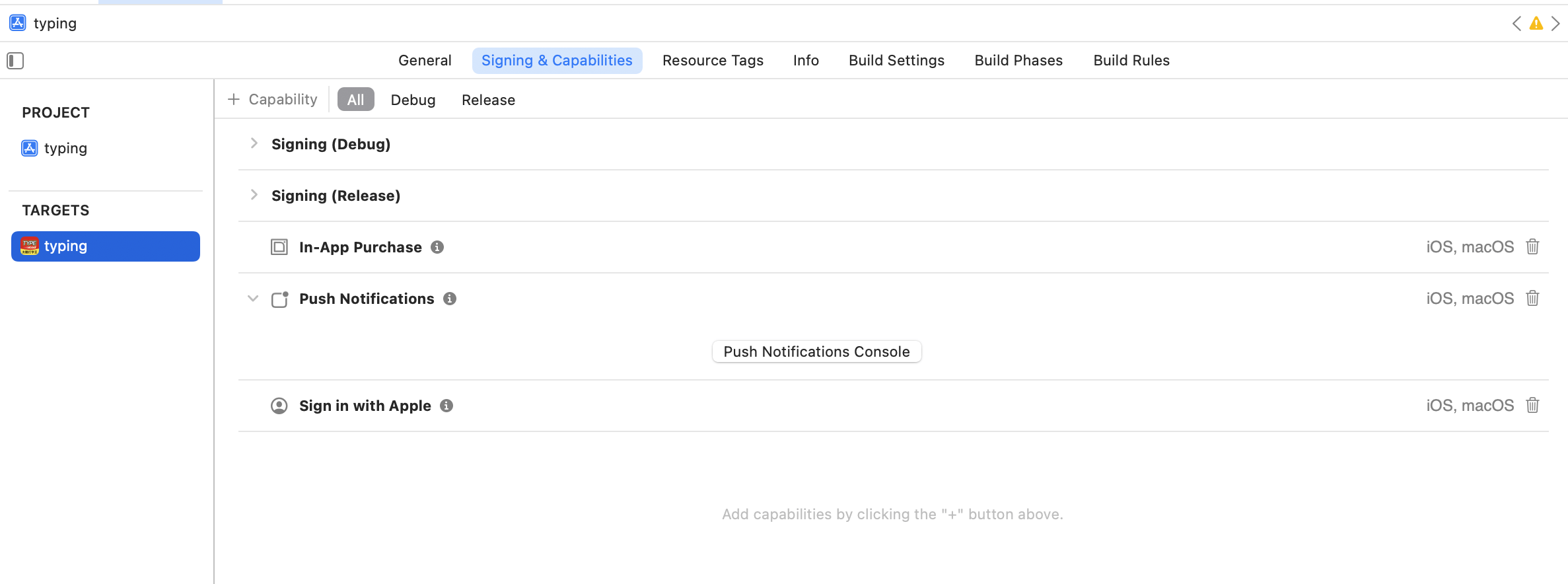
 添加通知功能成功后 点击 push notifications console , 根据指引要求,添加证书
添加通知功能成功后 点击 push notifications console , 根据指引要求,添加证书

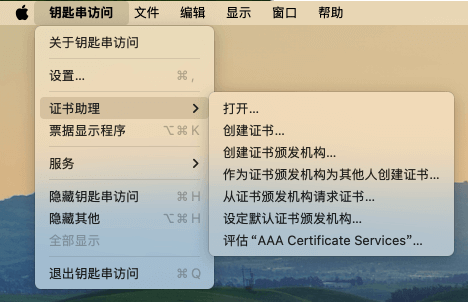
添加通知证书
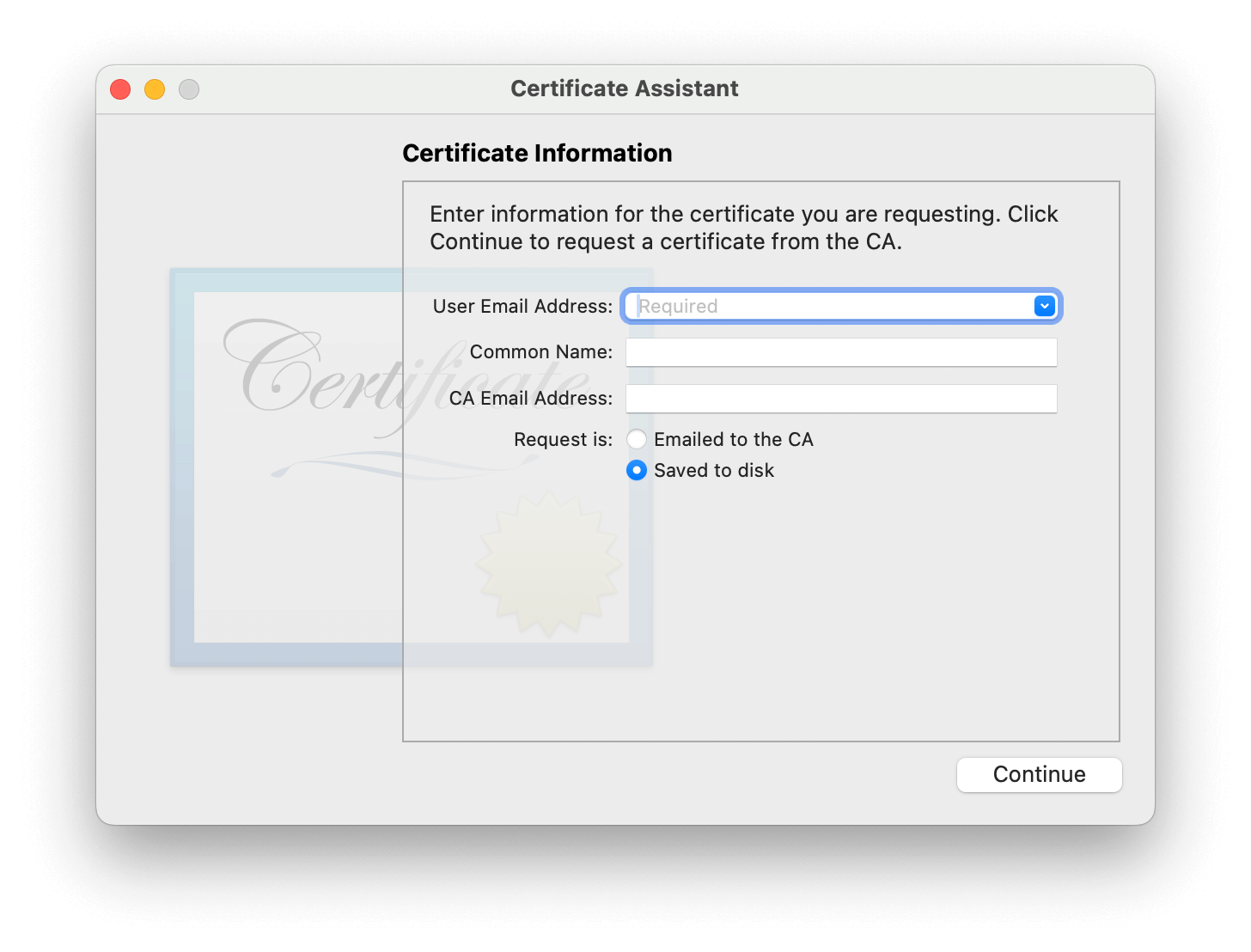
 从证书颁发机构请求证书
从证书颁发机构请求证书

重新编译后,可以看到App 请求通知权限
由于浏览器的跨域的限制,某些场景中可能需要将 webpack 开发服务器使用 Nginx 进行代理,以便使用域名进行访问。 在尝试了数次后,总结 Nginx 代理到 webpack server 的 webSocket 的方法。
window.cordova.plugins.SignInWithApple.signin(
{requestedScopes: [0, 1]},
function (result: {
// email 可能没有
email: string,
// fullname 可能没有
fullName: {
familyName: string
givenName: string
namePrefix: string
nameSuffix: string
nickname: string
phoneticRepresentation: {
familyName?: string
givenName?: string
namePrefix?: string
nameSuffix?: string
nickname?: string
}
},
// 一个 JSON Web 令牌 (JWT),用于将用户信息安全地传达给应用程序。
identityToken: string,
// 授权代码, 应用程序用于与服务器交互的令牌。
authorizationCode: string,
// 应用提供给生成凭证的请求的任意字符串。
state: string,
// 经过身份验证的用户的标识符。
user: string,
}) {
console.log('L20:', result)
},
function (error: {
error: string,
code: string,
localizedDescription: string,
localizedFailureReason: string,
}) {
/**
* 1000 ASAuthorizationErrorUnknown
* authorization attempt failed for an unknown reason
* 1001 ASAuthorizationErrorCanceled
* user cancelled
* 1002 ASAuthorizationErrorInvalidResponse
* authorization request received an invalid response.
* 1003 ASAuthorizationErrorNotHandled
* user cancelled
*/
console.error(error)
}
)
两年前奇迹般地有了一个女儿,一年前又刚好失业了。🌟 决定做一款听写软件。